Let me start out by saying that far as open source software goes, Inkscape is definitely on my top 5 list and there a number of things that Inkscape can do that other proprietary vector graphics programs can't. That said, I've used a few other proprietary vector graphics programs before and it seems like there are some nice features missing or buggy in Inkscape in its current state. In many cases, you can get around the limitations of Inkscape and get the effects you want, you just have to work a little harder than you would have in other software packages to get there.
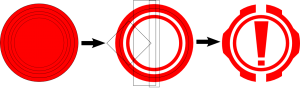
I ran into one of these cases recently while trying to make a quick set of paths to use with my vinyl cutter to make a sticker for my laptop. I used standard path operations to create a warning symbol, but then I ran into trouble when I wanted to perform a perspective transformation. Some other vector graphics packages roll this functionality into a "free-transformation" tool that allows you move each of the points of the bounding box of the currently selected objects and some separate this transform into its own tool/operation.
A quick Google search returned a number of videos showing how to perform a perspective transform, but it seems the functionality and path to it has changed over time. After figuring everything out I also found this good post on all the pitfalls of perspective transformations . Basically, the old path for the perspective transformation was "Effects>Modify Path>Perspective" and it is now found under "Extensions>Modify Path>Perspective" and it will only work if the paths you will be applying the transform to follow some strict guidelines. Basically as of Inkscape 0.48.0 r9654 you'll need to make sure that:
- All elements you are going to transform must be paths. No text objects, no bitmaps, no rectangles or other shapes, just paths. If you've got any shapes amongst the paths you will be transforming you can convert them to paths by selecting them and got to "Path>Object to Path".
- All elements you are going to transform need to be grouped or in a combined path. I was able to use nested groupings without issues but if your results are not as expected you may have to remove nested groups.
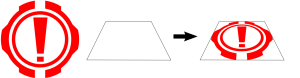
- You must define a "target shape" to determine the bounds of the transform that is a 4-sided polygon who's points are drawn clockwise starting from the bottom left corner. Drawing the points in any other way will result in odd behavior. All sides must be straight lines, no curves.
- You must select both the paths you will be transforming and the target shape by selecting your paths first then shift-clicking your target shape second.
After you've done all this, go to "Extensions>Modify Path>Perspective" and everything should work as expected. In addition to being able to use nested groupings, I was able to assign transformations to individual paths and get predictable results, so some of the issues with the perspective extension may have been fixed recently.
Tags: Inkscape